各位小伙伴,在互联网+的时代,你们了解网站吗?其实,在生活中,我们时常接触网页,比如百度,淘宝……都是用网页的形式表现出来的!可是亲爱的小伙伴你们知道网页是怎么制作出来的吗?就目前而言,我们大中国的专业网站设计师不是很多,特别是参加网页设计培训后成为专业型的网站设计人才还有很大的缺口,所以网页设计的就业前景是非常乐观的。咱们今天就分享一些制作网页的基础知识,话不多说,上车吧~
1 HTML的编写工具
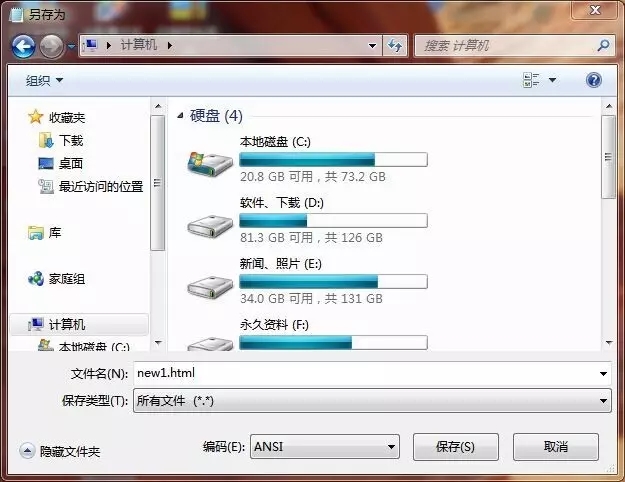
初学者或者当需要有目的地学习HTML语言时,可以选择简单的文本工具,如Windows自带的记事本,或者功能更丰富的文本编辑软件。如,可以使用DreamWeaver、FrontPage、Notepad++等软件编写HTML文档。使用记事本时首先新建文本文档,右键选择打开方式选择其他应用程序更多应用记事本,在其中填上HTML代码,保存并关闭。将其扩展名由.TXT改为.htm或者.html。就像这样:

想要看运行效果?So easy!直接双击打开文件夹就好啦!需要修改代码时,右击文件选择“打开方式”–“记事本”即可。若扩展名是.txt,系统会使用记事本打开而无法看到浏览效果。某些计算机上可能设置了隐藏扩展名,则还需要在操作系统的文件夹选项中设置不隐藏已知文件的扩展名。计算机工具文件夹选择查看找到隐藏已知文件类型的扩展名把前面小钩钩去掉即可。
2 基本格式
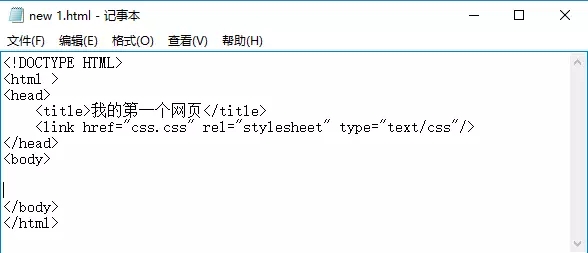
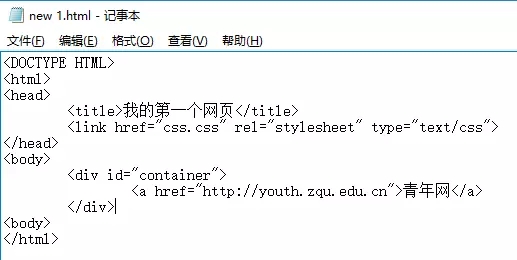
学习html首先最基本的就是格式了,小编特地为你准备了html的格式。

你以为打完这个代码就可以了吗?没那么简单,还要保存呢!(温馨提示:html格式保存哦!)
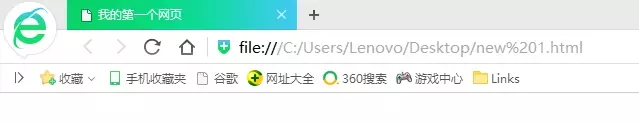
然后打开网页:

Title里面的是标题,小伙伴们,是否看到神奇之处了呢?这才是开头!往下瞧,更多精彩等着你!!!
3“导航栏”
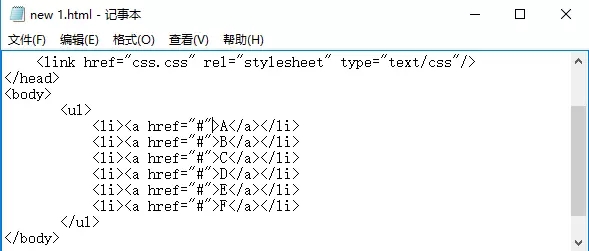
听到这个“导航栏”,有没有觉得很了不起呢。往下看,你也能做出了不起的导航栏。导航栏可是整个网页的head,精美的导航栏让你的网页焕然一新。


什么?你觉得这些代码“弱爆”了,区区几个字母,制作成导航栏,居然需要这么多英文和字符。
4 插入picture,music,flash
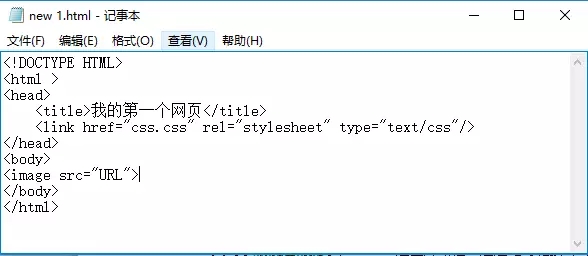
双十一刚过,你为美丽的衣服剁手了吗?其实网页的图片就相当于你的衣服一样。没有美丽的外表,就不能吸引别人来。让我们给我们的网页穿上美丽的小外套吧!把它装扮的美美的!人靠衣装,网页靠图片美!!!

又到小编装逼时刻了,“URL”是图片路径(这是绝对链接),什么?你觉得打路径太麻烦了,没关系,我们还有另一个法宝。那就是──把图片和网页放在一起(同一个文件夹)──这叫相对链接。这样网页就不用跨过千山万水寻找图片了。

像这样把图片和网页放在一起,一切就变得easy了。

Width是设置图片的宽,height设置的是图片的高,border是设置图片的边框,align设置的是图片的位置(center,left,right)。

你以为插入图片就够了吗?还没有,因为我们要搞事情, 那接下来让我们给网页插入flash动画和music吧!
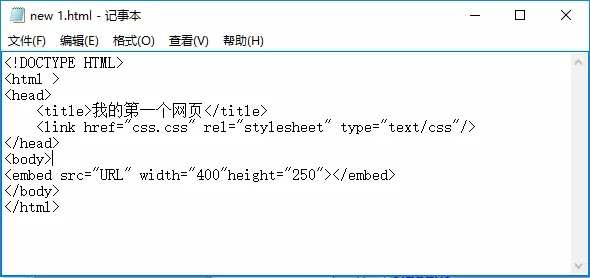
插入flash动画和music时我们可以<embed>…….</embed>标签或者用<object>……. </object>标签,在这里我就拿embed来做事例了。

小伙伴们有没有觉得很有趣呢!width和height是设置动画窗口的宽度和长度的,音乐也是这样插入的哦!!!小伙伴们记住了吗?有没有觉得我们的HTML越来越精彩有趣了!
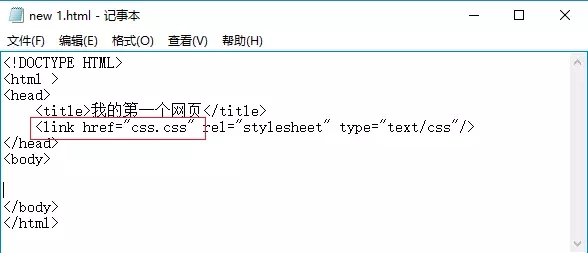
HTML不好看?那我们就来装饰它吧!这时候我们就需要用到强大的CSS了!那么问题来了,该怎么引入CSS呢?这时候我们只需要在HTML的head里面链接一个CSS,就像这样:

这样的模式叫做外联式。前面的代码中也有这个链接,小伙伴们注意到了吗?在创建CSS时,我们就打开记事本>文件>保存>在命名那里填写css.css或者你想要的名字,在格式选择所有格式,下面编程选择UTF-8。这样就可以了,有没有很easy,在CSS里面我们就可以随你所想,任你装扮了!
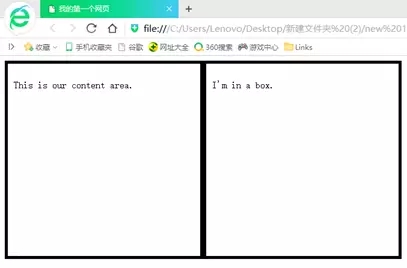
5 区块的设置
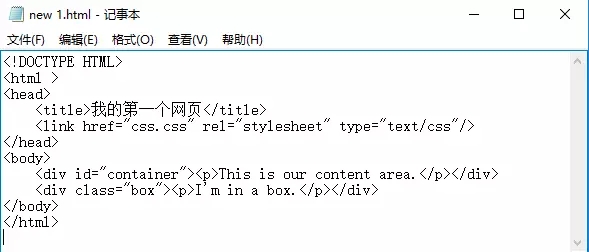
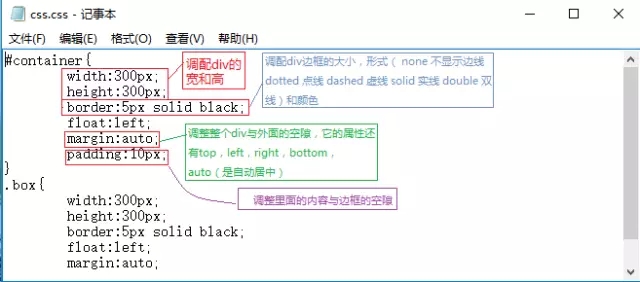
所谓区块就是一个网页的容器,它相当于一个盒子,用代码表示为div,如果你要给这个盒子命名,就用class或者id。我们的图片,文字,动画,都是放进里面的,所以我们可以用div来布局,我们做网页时可以用一个大盒子装起来,然后大盒子里面有很多个小盒子,里面的小盒子该怎么站,站哪里合适,就要看你的设计了。好了!div的大概定义就是这些了,你懂了吗?
小白:“听不懂小编的话,div太难了!”
没关系,接下来的事例就是让你了解div了。

Float就是漂浮的意思,小伙伴们一定不理解它有什么用吧!让我来告诉你吧。把float比作是我们军训时的教官,而div就是就是学生,float就是命令div的站位的。
注:css里id是用#索引的,class下则是用.索引的!


6 超链接
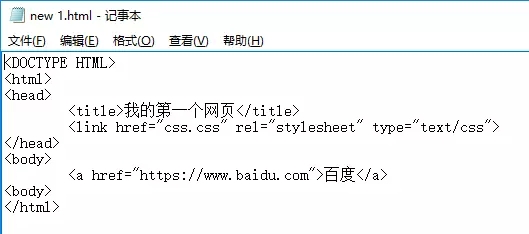
一个网页总少不了超链接,超链接如同传送门可以将你传送到别的网页。让我们看看这如同“任意门”般的超链接是如何用代码书写的。

成功了,这就是我们的一个百度链接!一个通往百度的“任意门”!
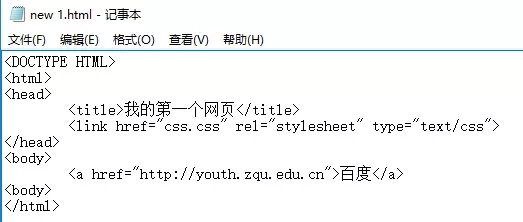
什么?不想去百度?没关系,我们把href里面的内容改一下好不好?想去哪,就去哪。

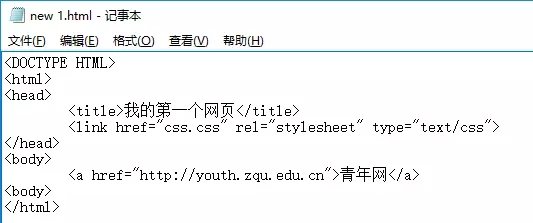
什么?明明链接是青年网,页面上却写着百度?没关系,咱把<a></a>中间的字给改了。

7 文字属性
传送门是做出来了,可是里面的字太难看了,找CSS化(zhen)妆(rong)吧。CSS可以对文字的多种属性进行修改,话不多说,直接上干货。

8 文本属性
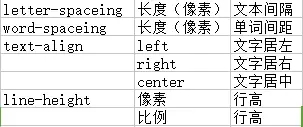
除了文字属性,我们还有一个文本属性。什么?文字属性和文本属性有什么区别?文字属性更多是用来修改字的属性,而文本属性则是用来修改字与字之间的属性,像字体间距、居中方式、行高,都是文本属性。

9 背景属性
最后我们来讲个高大上的,背景属性!!!试想一下,一个任意门以广阔无垠的蓝天为背景,将会是一个多么梦幻的景象。背景是装饰一个网页的重要属性,包括背景色,背景图片,背景图片的滚动方式。
注:只有块级元素才拥有背景属性!!!
是时候表演真正的技术了!就用小编说的这些来做一个网页吧。

怎么样?看着自己做出来的第一个网页有没有感到很兴奋很激动呢?不要骄傲,这只是些皮毛而已!