UI设计是对软件的人机交互、操作逻辑、界面美观度的整体设计。好的UI设计不仅要让软件变得漂亮舒适,还要充分考虑到用户的操作问题。
从事UI设计的朋友们,肯定知道我们在做UI设计时,其实是可以通过一些小技巧来帮我们设计的界面更加的漂亮、实用、交互性强,用户体验更好,显得更高端。

今天的文章,我们总结了5个简单直观的提升你的UI设计高级感的小技巧,希望你们能喜欢。
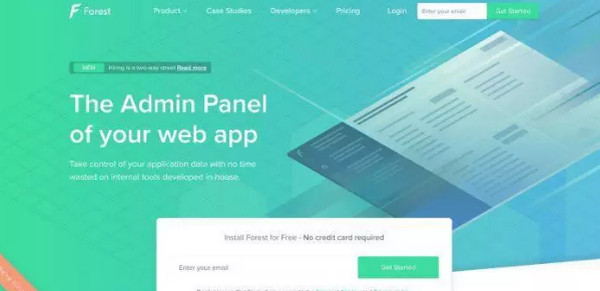
坚持品牌指导方针和基调
不同的行业决定你如何使用视觉效果, 我们根据浏览主页的几秒钟来判断一个网站的可信度。
你会相信一家在网站上使用疯狂纹理和粉色插图的律师事务所吗?

你会有顾虑的。当然,你可以创新,但是你必须准确定位品牌,同类别产品应与竞争对手定位相同。视觉效果应该始终尊重公司的行业和价值观。
2. 总是用系统思考
视觉一致性是关键,因为它可以帮助用户浏览你的网站并记住你的品牌。它也表示质量。如果你真的花时间去考虑你网站上的小细节,这意味着你可能也提供了一个精心设计的产品。一致性也意味着,面对无穷无尽的视觉元素组合,你应该有选择性地使用它们。

如果你使用概述的图标集,请坚持使用它,使用两到三种颜色及其主色调。
一个新的登陆页面不一定能提供一个很好的理由来引入第三种色调。这些东西看起来微不足道,但它们累积起来就能发挥效果。
3. 确保内容排在第一位
视觉效果有助于更好地传达品牌信息。不要仅仅为了美化你的网站而使用它们(尽管这是一个很酷的好处,但它可以确保访问者会留在你的网站上阅读你的内容)。虽然书面文字可以阐述内容,但插图可以直观展现内容,尤其是一个复杂的想法。

视觉效果可以让你更深入地了解你的产品,表达你的品牌个性,并帮助传达你的想法。但是用户仍然需要找到他们想要的东西。用你的内容赋予人们价值。书面内容和视觉效果都有自己的位置,但两者缺一不可。
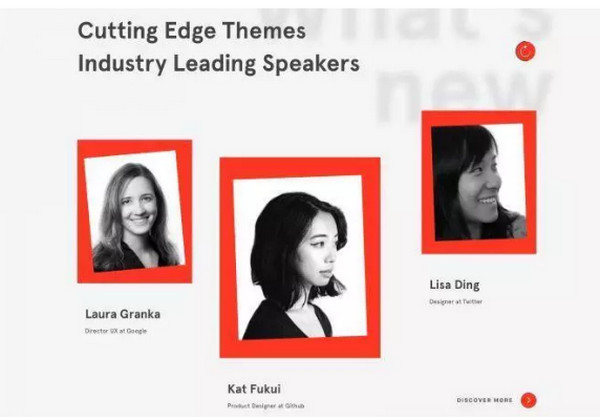
4. 尊重负空间
我们把设计元素之间的区域称为负空间或留白。不要让”白色”这个词欺骗了你,让它成为你心中渴望的任何颜色。

但是,记住一件事: 空白并不意味着浪费空间。人们总是匆匆忙忙,想尽快在页面中找到自己想找寻的内容。
把关于你产品的所有信息都塞进一页纸里,结果是没有任何内容会脱颖而出。引导页面访问者看到最重要的信息,你希望他们理解页面内容并消除任何干扰因素。负空间可以在这方面对你有所帮助: 当大脑处理新信息的时候,它可以让疲惫的眼睛稍微休息一下。
5. 实验
可视化元素可以被证明是非常通用的,并且可视化的东西可以有多种好的解决方案。不要回避尝试多个解决方案,只要确保测试哪个性能更好。它可以是像登陆页面这样的小事情,也可以是你如何定位你的品牌。
Slack 就是一个最新的例子:

他们的新标志震惊了设计界。Slack 也有了一个新的网站设计,取而代之的是非常有说服力、有趣、年轻的版本。新版本使用了更多真实人物和工作场所的图片,并专注于大型企业和案例研究。
保持不变的是颜色、友好的基调、简单的导航系统和对人们一起工作的关注。Slack 正在尝试成长。

最后,学设计,一定是一个持之以恒的事,多练多看多想这才是学习设计最快的进步方法。