作为目前比较主流的设计风格,极简主义设计常常被我们津津乐道,而简约并不是简单,极简主义设计的大量留白也并不是空在那里。

Merriam-Webster词典中对于极简主义设计的解释是“在音乐、文学和设计领域中以极其平衡简洁而著称的一种风格或技术”。而现在,如建筑、艺术、摄影、文学、音乐再是UI设计,随处可见极简主义设计,可见其应用的广泛程度。
极简主义设计关键字:简约、层次、清晰、留白、对比、有意义
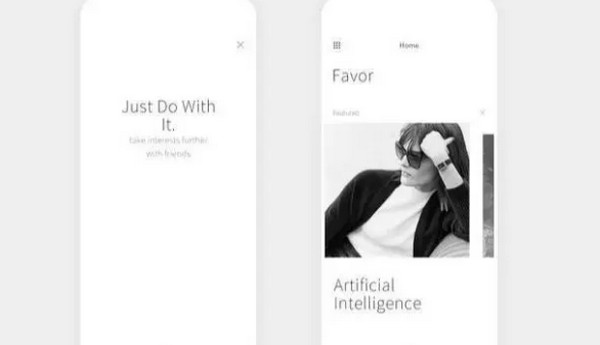
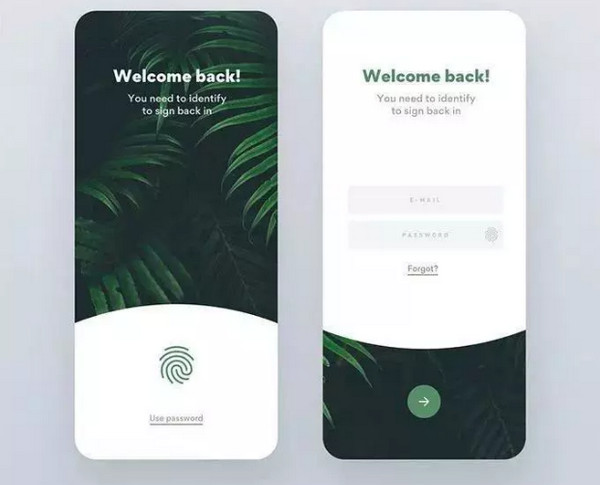
简约

毋庸置疑,简约的设计往往是最直观的,但简约却不是简单。有人会拿极简设计与原始的设计做对比,而两者却有本质上的区别。少即是多,这是极简主义设计核心特征之一。
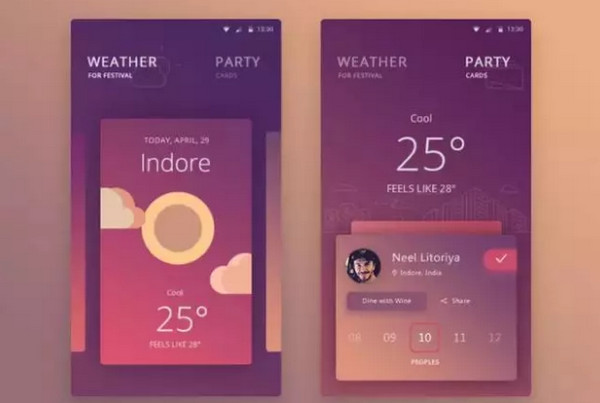
层次

极简主义设计有非常明显的层次分割,通常情况下,极简风设计的画面中只有一个视觉焦点,因为整个画面是简约的,元素并不会存在很多,整个画面是清晰的,用户可以更快地注意到核心的内容。
有层次化的设计,可以让用户更容易理解要表达的内容。
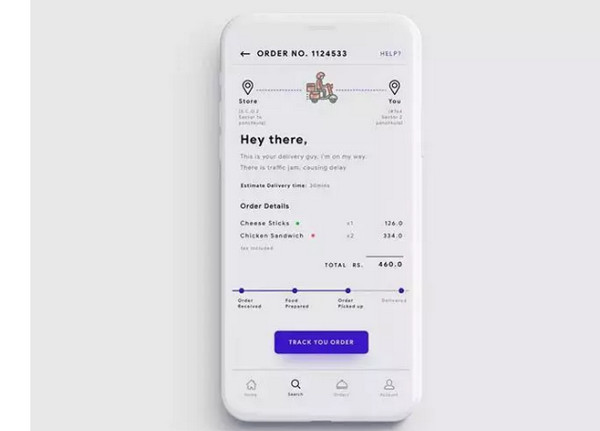
清晰

前面有说到,极简主义设计的画面非常简约,少元素的画面给用户一种一目了然的感觉。它会让自己感觉画面干净,内容明显,当然还有层次清晰。
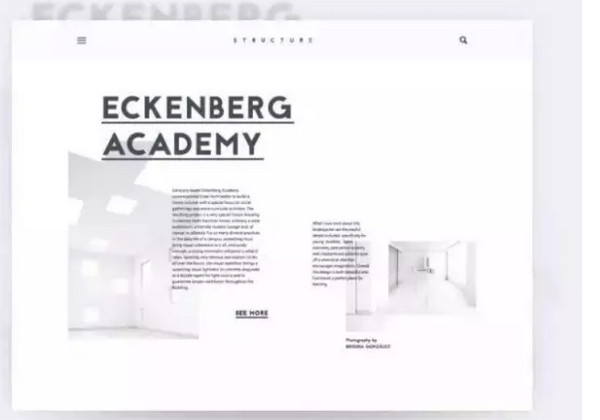
留白

留白是保留足够空间,并不是说留下大量的白色。留白的使用会让整个画面具有呼吸感,让用户能注意到视觉核心。
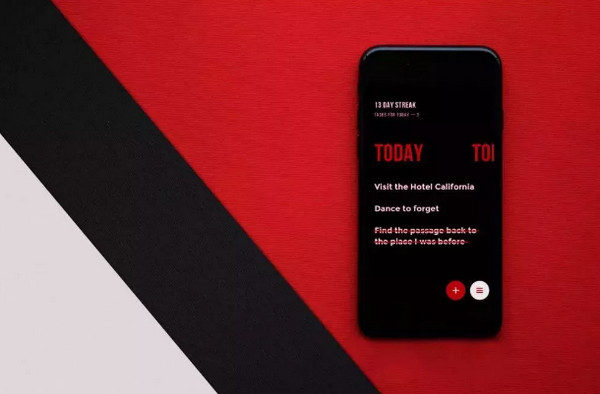
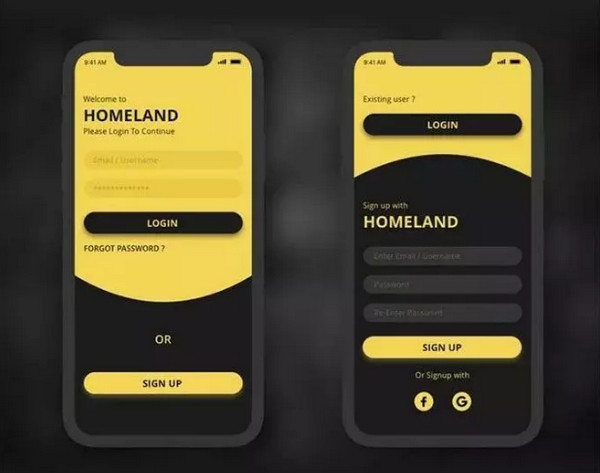
对比

极简主义设计应用到了非常多的对比,比如色彩对比,形状对比,大小对比还有位置对比等等。
有意义

极简主义设计中,每个元素的存在都有它特定的意义,所以当我们做设计时,如果那个组件没有作用,或是起不到很大作用,又或者是有重复性作用的,那它将要被抹去。在做极简设计时,要谨慎选择元素的增减。如果你挑选的素材,不能很好地传达你的设计,那就不用使用。
极简主义非常注重于视觉与内容的呈现,极简主义本身不是目标,这种设计形式应该服务于功能。在看完本篇文章,不知道你有没有对UI设计中的极简主义有了更多的了解呢?