色号16-1546,是国际色彩权威机构Pantone发布的219 年度色彩—— Living Coral 珊瑚橙。“充满活力但又醇厚的珊瑚橙拥有温暖和滋养,在我们不断变化的环境中提供舒适和浮力。” 这是Pantone对珊瑚橙的描述。

它展示出大自然色彩中迷人、亲切而具有活力的一面。它比橘色更柔和,比粉色更活泼,甜而不腻、暖而不燥的调性使之充满了无限生机,象征着满满的期待与美好,给人一种十分舒适、愉悦的感觉。
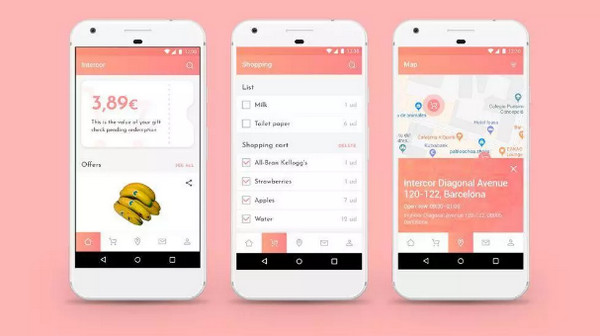
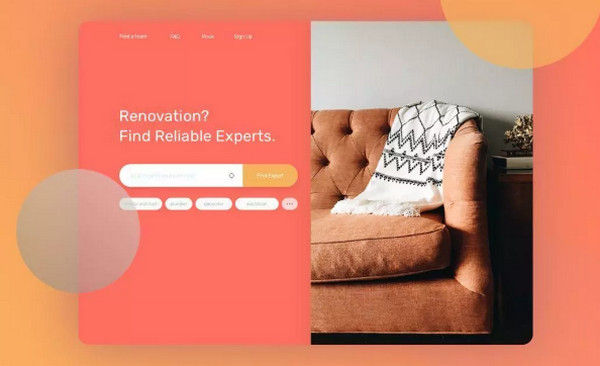
UI设计师如何使用珊瑚橙呢?
从颜色的定义上来看,珊瑚橙颜色偏粉色,会更加女性化一些,因此也不是所有情况下都适合使用。对于UI设计师而言,首先要考虑的是品牌本身的标志色,但在此以外,何妨考虑一下流行的配色趋势,让自己的APP更有吸引力呢?

在配色的时候,这种颜色建议与一些冷色,或者更深的红色进行搭配使用,形成层次鲜明的对比。珊瑚色更适合作为点睛色使用,而不是大面积去铺,否则会显得有点脏脏的。

Pantone提供了五组建议搭配的颜色组合,也可以作为参考。
1、焦点(FOCAL POINT)

在这个调色盘中,Pantone Living Coral 能立刻引起注意,它就像灯塔一样,展示了热情。整体色调低调、冷静,有质感。
2、闪烁的日落时分(SHIMMERING SUNSET)

使用大胆而绚丽的色调,令人眼花缭乱。就像太阳在刚升起或落下时于天空洒落的色彩,而Pantone Living Coral的活力感,加强了愉悦的温暖感受。
3、和蔼可亲的(SYMPATICO)

这组调色盘可说是向全世界各种肤色致敬,也是用来增强肤色的组合。由一系列美丽的色彩组成,人性化,它融合了许多种族的肤色和柔和温暖的色彩,营造出健康的光泽。
4、迷幻(TRIPPY)

具有令人眼花缭乱的效果,幻觉般的调色盘。Trippy 展现了极度享乐主义,纯粹。丰富多彩的快乐色彩,充满了无法抑制的乐趣和自发性,当然也包含了对生命展现肯定的“珊瑚橙”色。
5、海底(UNDER THE SEA)

这组配色展现了自然生动和生态系统的中心,让人想起珊瑚礁如何为生活注入养分、给予拥抱,并为生命提供庇护。也让人想起热带岛屿海洋下,如万花筒般五颜六色的海底世界。
所谓唯一不变的是变化,对于UI设计师来说,及时把握流行趋势,是必备的功课之一,所以,2019年的设计配色方案,你Get到了吗?