在前面的文章中,我们跟大家讲过,设计讲究留白,充分利用留白,可以为作品营造更为悠远空灵的意境,给品牌渲染更有价值的标签。
今天,我们就给大家讲一讲,在电商设计如何运用留白?
一、认识留白艺术

留白在艺术设计中是重要的视觉标准之一,指围绕设计元素,如图像、文本的空间,使布局排版显得干净和精致。
尽管这个术语尤其指留“白”,但它所指的区域并不一定要是白色的。它只是指环绕各元素的空白空间,处理好了留白问题,前景主体部分将会凸显,用户就能看到你想表达的信息。
留白是为了突出最重要的那一块,删减掉不必要元素对视觉的干扰,展现主题物的品质以及信心。
二、如何留白

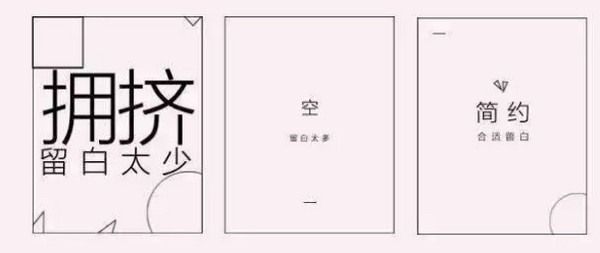
经常看到很多人做banner恨不得把毕生积累的素材在一张图中摆满,虽说丰富,但是给人的感觉通常是廉价,乱。
著名建筑师路德维希·密斯·凡德罗曾说:“less is more”。设计中的留白,是一种减法的美。
充分利用留白,可以为作品营造更为悠远空灵的意境,给品牌渲染更有价值的标签。
01. 刻意留白

在一些设计中,刻意使用大量留白,可以创造出一个强大的焦点,并给它带来呼吸的空间。
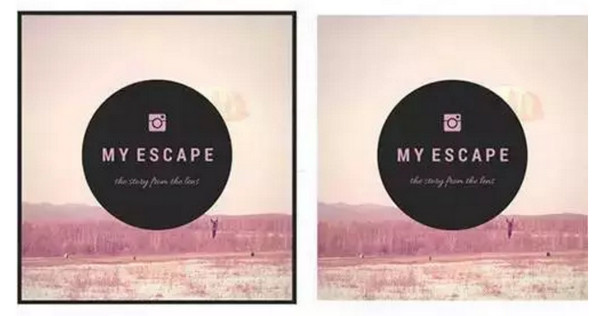
02. 去掉多余的元素

使用留白的一种方法就是除去设计中不必要的元素,如上例,去掉边框将有助于扩展这个设计。
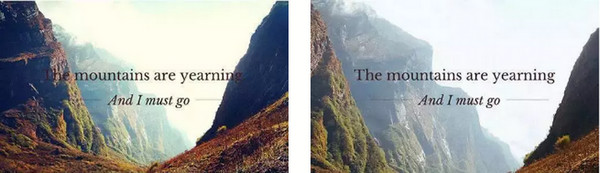
03. 放大图片,增加足够的空间

当你找到你想要的背景图像时,如果文本没有足够空间的排版,那么可尝试放大这个图像来增加留白。
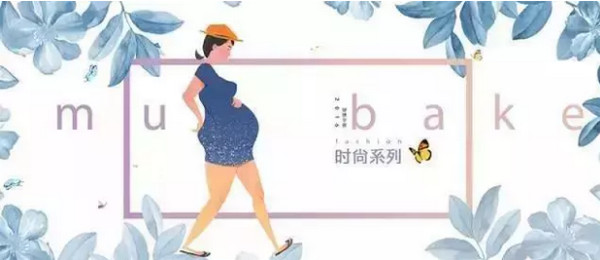
04. 留白不一定是白色

留白许多人认为白色就是留白,这是错,相反,你设计中任何空间都是可以是留白,例如使用颜色背景、缝隙、边距、图片等都可作为留白。
05. 使用文字间距

充分利用文字之间的间距也是让你排版好版式的技术之一。如下图,通过增加文字间距,可使文字更容易阅读,画面看起来更加漂亮。
06. 有效地使用填充
当使用大量的设计元素时,请确保所有元素都有自己的留白空间,比如,使用填充来实现留白并与其他元素区分开来。
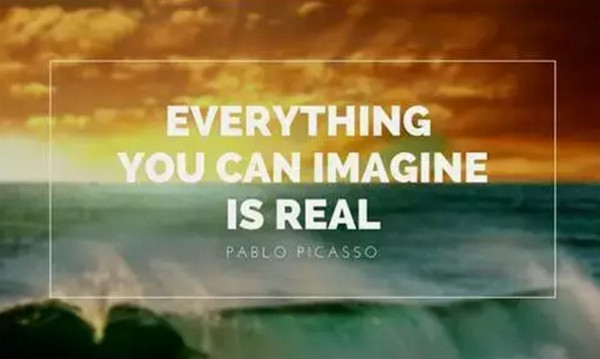
07. 增加边界

留白如上图,通过增加一个边框来围绕文本,使周围核心区域留白出来,这样会显示得合理的感觉。这种设计的要点是要把元素居中,这样才能让留白区域更加统一。
08. 组织好留白的元素

如果在布局中增加一个元素的大小,其它元素应该是小的,并考虑加入留白。
留白是一个微妙的原则,许多排版设计看起来混乱的原因大多数是没有合理的留白,所以学会一些留白基本原则,可以让你的设计显得更精致,更高大上。