2020年已经过去了,有很多事情都停滞不前,不过设计工具和软件依然在研发人员的努力之下,照常稳定推进更新。对于整个 UI/UX 行业而言,悄然发生的变化也不少,在2021年,这些软件和产品层面上的改变,也将逐渐带来变化。这些重要的软件和工具层面的改变,应该也会悄悄改变设计师乃至于设计和产品团队的工作方式和协同方法。
很多软件和工具都有着它们从小众走向流行的转折点,比如 2016 年是 C4D 成为主流流行的3D视觉设计工具,又比如 2020年 Figma 市场份额暴涨,逐步具备和 Sketch 分庭抗礼的市场基础,这些都是。
下面给大家梳理一下2020年设计工具和平台当中的10大更新和改变。
ProtoPie 在原型设计领域的地位增强

2020年,ProtoPie 在全球范围内的付费用户正式突破10W,并且和微软、Google 两大公司在技术上正式达成合作。也正是这一切,让 ProtoPie 在 2020 年的产品更新中,加入了不少功能,大幅提升了它的易用性和适用性:
新增了信息的自动发送和接受
新增了系统状态栏
新增了交互资源库
新增了交互组件实例功能
新增了语音原型设计功能
增加了面向 Figma 的 ProtoPie 插件
更加高效的 Notion

Notion 是最近 2 年最火的笔记和内容管理类的工具,在 2020 年,它补充了更加完善的模板列表,新增的模板让它的生产力能效大幅提升。
增加了新的过滤器,让系统搜索体验得到明显改进
让移动端的版本启动速度提高2倍
为免费用户享受无限量添加内容的福利
增加了 iPad 版的涂鸦功能,可以手写笔记
使用新的时间轴功能,让团队可以协同编辑、讨论,推进项目和任务
Sketch 推出了 Cloud Inspector 在线协作服务

之前很多人诟病 Sketch 在在线协同上的不足,而2020年 Sketch 推出了 Cloud Inspector,让开发者能够用上 Sketch,团队内部各个远程协作的设计师、策划、开发都可以无缝地对接。
不过这还不够,Sketch 在去年10月上线了 Beta 版的实时协同功能,这一功能几乎就能追上 Figma 之前领先的身位了。在线协作功能会在 2021 年上线正式版,期待吧各位。
3D 设计是 2020 年最热的细分领域

在过去的 2020 年当中,3D 设计是最热的细分领域。而也正是在 2020 年也上线了不少优质的 3D 设计工具。
Vectary 是一个基于云的工具,让你可以创建很多很棒的 3D 元素、构图和布局,你可以从其中导出元素应用到 AR 程序和 Figma 当中。此外,Vectary 还有在线协作模式。
Spline 是 Vectary 的竞争对手,它更加专注于网页的使用场景,你可以用它生成非常漂亮的 3D 文本、几何图形,并且导入到网页当中。
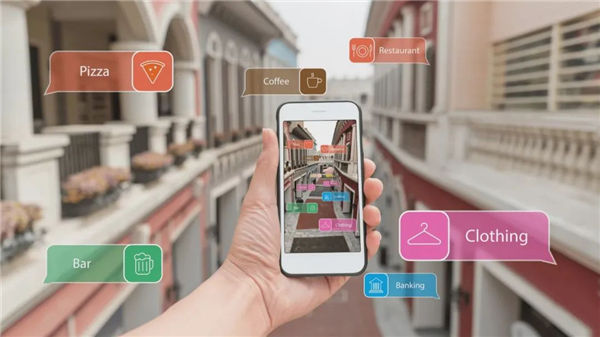
VR 和 AR 的崛起

虽然 VR 和 AR 崛起喊了很多年,但是实际上,直到 2020 年,整个市场对于它们的设计需求才算真正旺盛起来,并且落地的设计工具和服务也多了起来。比如亚马逊开发了 Room Decorator ,你可以在下单购买的时候,试着将产品借用 AR 在家里摆放着试试。
苹果的 ArKit 4 的 API 中加入了不少新功能,借助它们可以更加深入地为 iPad Pro 等硬件进行 AR 设计。
Google 也同样在 Google Shopping 这样的场景当中加入 AR 的功能,甚至可以帮你生成化妆的效果。如果喜欢逛博物馆和美术馆的话,那么 Google的团队还为你准备了 VR 工具,让你可以足不出户就可以逛各种展。
AR/VR 的使用场景正在逐步丰富,可能在 2021 年继续发光发热。
重新设计的 macOS Big Sur

2020 年夏季发布的 macOS Big Sur 绝对是去年的大事。全新的设计和移动端 iOS 更加一致,设计师很明显在兼顾桌面端的特质的同时,从移动端的系统当中汲取了大量的特征和元素,让UI界面的留白更多,边缘更加圆润,增加了半透明的效果,并且加入了更加活泼的配色。
在功能的改进上,Big Sur 也有了诸多创新。全新的交互式通知中心和灵活的小组件设计,让系统的管理更加方便。macOS Big Sur 为接下来的桌面端的设计,制定了全新的基调。
Framer 紧紧跟随 Figma 的脚步

Framer 在 2020 年也有了相当长足的进步,将体验和性能提升到了一个全新的水平。现在它已经不仅仅是一个单纯的原型工具了,它紧跟着 Figma 的步伐,逐渐生长成为了一个更加系统的设计平台。
新增的「组件」模块让你可以查看项目中所有的组件,而增加的团队协同和管理功能,则正好应对了 2020 年大家在家工作、远程协作的需求。
在素材方面,Framer 对于第三方的素材有了更好的支持,比如 Feather 图标和 Material 图标、Humaaans 矢量插画素材,等等。
此外,它还增加了类似 Sketch 中 Symbol 这样的变量,借助这些功能,你可以创建出自定义的组件,相当方便!
最扎实的头脑风暴工具 Miro

根据 UX 工具调研的结果,Miro 在头脑风暴类工具当中,从 2019 年的 5% 快速增长到了 33%,这几乎是质的飞跃,而它的全球用户数量也达到了 1000 万之多。
之所以能够如此快速地增长,很大程度上是得益于它可以以极便捷的方式将头脑风暴的便利帖转化为数字版,并且 Miro 本身可以很方便地继承到 Coda 、Jira、Microsoft Teams 和 Whereby 等工具当中。
此外,Miro 还加入了协作式线框图功能,还可以无缝嵌入到 Adobe XD 当中。
Miro 对于集体讨论、实时反馈、设计审核、原型决策等等功能的支持都非常不错。
Figma 是 2020 年年度最佳的设计工具

终于说到 Figma 了。2020 年是 Figma 增长最快速的一年,在超过 4100 名用户参与的 UX 工具调研当中,Figma 一个工具就横跨了 用户流程、UI设计、原型、开发、设计系统、版本控制等 8个门类。
更重要的是,在 2020 年 9 月的更新当中,加入超强的自动布局、变量等功能,让 Figma 在设计功能上更上一层楼。
相信在 接下来 2021 年当中,会有更多值得一看的功能特性,并且有更高的市场占有率。
Adobe CC 的全方位更新

最后压轴的必然是 Adobe 全家桶。2020 年对于 Adobe 来说是相当繁忙的一年,整个创意云服务下的各种软件工具,几乎都得到了大幅的更新和提升。
比如为 PS、AI 和 Fresco 增加了对流媒体的支持,在CC的桌面端应用中,集中管理不同软件中的插件,在InDesign 中加入了分享预览的功能,PS 当中的更新就更多了,字体识别、色彩矫正,甚至可以轻松的一键抠图,替换背景,提升了 AE 对于 3D 的支持,为 XD 添加类似 Figma 的自动布等等等等。
结语
2020年这些软件和服务上的更新,在很大程度提升了设计和相关工作的效率,并且也为 2021 年的设计方向、方法提供了更为清晰的指向。
作为一个UI设计师的你,或者即将成为UI设计师的你,如果想学好UI,不如来云和数据试听课试听一下,点击下方原文链接,咨询课程老师吧!